WindowsにNode.jsをインストールし、Eclipseで実行する方法を記載する。
動作環境
・Windows7 Ultimate Service Pack 1
・Eclipse 4.3 Kepler Pleiades All in One
インストールするもの
インストールするものは以下。
- Node.js
- Eclipse
Nodeclipseプラグイン
Node.jsのインストール
Node.jsを公式サイトからダウンロードする。
node.js

サイト中央の「INSTALL」から自環境に適したインストーラをダウンロードする。本稿執筆時、Node.jpの最新バージョンは「0.10.28」であった。
ダウンロードしたインストーラを起動し、インストールを実施する。ソフトウェアの使用許諾契約やインストール先選択の画面が表示されるが、画面の指示に従って先へ進んでいく。
「Completed the Node.js Setup Wizard」と記載された画面が表示されれば、インストールは完了。
Eclipseのインストール
Eclipseは公式サイトからダウンロードすると言語が英語なので、日本語化されたPleiadesからダウンロードする。
Eclipse 日本語化 | MergeDoc Project

ここでは、Eclipse 4.3 Kepler Pleiades All in Oneをダウンロードした。
ダウンロードしたファイルは圧縮ファイルなので解凍する。解凍後のフォルダを格納する場所はどこでもよい。解凍後、「pleiades\eclipse\eclipse.exe」を実行すると、Eclipseが起動する。
Nodeclipseのインストール
EclipseでNode.jsを動作させるために、Nodeclipseプラグインをインストールする。
Eclipseのメニュー「ヘルプ」→「新規ソフトウェアのインストール」からソフトウェアのインストール画面を開く。
作業対象の欄に下記のURLを入力する。
http://dl.bintray.com/nodeclipse/nodeclipse/

表示された項目全てをチェックし、「次へ」ボタンを押して進む。
インストール詳細、ライセンスのレビュー画面が表示されるので、指示に従ってインストールを実施する。
セキュリティ警告の画面では「OK」を押す。
インストール完了後、Eclipseを再起動すると、Nodeclipseを使用できる状態となる。
Node.jsを実行
インストールが完了すると、Node.js用のプロジェクトを作成できるようになる。
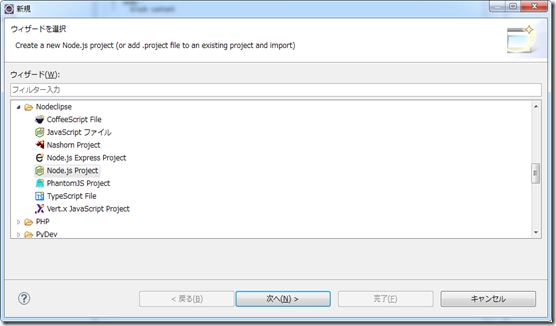
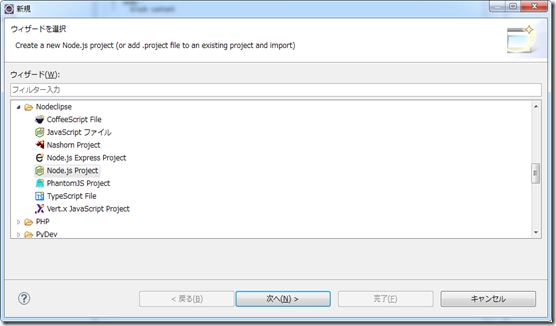
Eclipseのメニュー「ファイル」→「新規」→「プロジェクト」から新規プロジェクト画面を開く。

「Nodeclipse」の項目の中の「Node.js Project」を選択し、「次へ」ボタンを押して進む。
「New Node.js Project」画面では、プロジェクト名を入力する。

ここでは、「SampleNodeJS」とした。
「Template to use」の項目では、「Hello World」を選択する。
「完了」ボタンを押すと、プロジェクトの作成が完了する。
自動生成されたファイルのうち、「hello-world.js」にWebサーバを起動するコードが書かれている。
localhostの1337ポートでサーバを起動し、「Hello World」と表示するようになっている。
var http = require('http');
http.createServer(function handler(req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');実際に実行してみる。
メニュー「実行」→「実行」→「Node Application」を実行すると、コンソールに「Server running at http://127.0.0.1:1337/」と表示される。
これで、サーバが起動した。
ブラウザを開き、サーバにアクセスする。ソースコード通りだと、
http://127.0.0.1:1337/
にアクセスすればよいが、
http://localhost:1337/ でも同じ。

ブラウザ上には、「Hello World」とだけ表示される。
Node.jsの実行に成功。