Node.jsのフレームワークExpressを、Eclipseで実行する方法を記載する。
動作環境
・Windows7 Ultimate Service Pack 1
・Eclipse 4.3 Kepler Pleiades All in One
インストールするもの
インストールするものは以下。
- Node.js
- Express
- Eclipse
Nodeclipseプラグイン
Node.jsとEclipseについては、下記の記事にインストール方法を記載している。
ちくわのあなから花が咲く。: Node.jsをWindowsにインストールし、Eclipseで実行する
また、Expressは、Nodeclipseプラグインのインストール時に合わせてインストールしている場合は、インストールの必要はない(と思う)。
Expressのインストール
ExpressはNode.jsに付属している「npm」を使用してインストールする。コマンドプロンプトより、下記のコマンドを入力し、インストールする。Webサイトからインストーラをダウンロードする必要はない。
ちなみに、「npm」とは「Node.js Package Manager」の略。
% npm –g install express
コマンドプロンプトでnpmを実行してもうまく動作しない場合、npmのパスが環境変数に登録されていない可能性がある。システムの環境変数「Path」にNode.jsのインストールパスが登録されているか確認すること。
Node.jsのインストールパスはデフォルトの場合、「C:\Program Files\nodejs\」となっている。
Express - node.js web application framework
Expressを実行
EclipseでExpress用のプロジェクトを作成する。
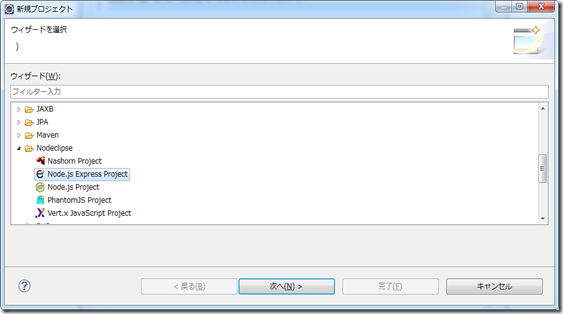
Eclipseのメニュー「ファイル」→「新規」→「プロジェクト」から新規プロジェクト画面を開く。
「Nodeclipse」の項目の中の「Node.js Express Project」を選択し、「次へ」ボタンを押して進む。
「New Express Project」画面では、プロジェクト名を入力する。
ここでは、「SampleExpress」とした。
「テンプレートエンジン」の項目では、「ejs」を、「Stylesheet Engine」の項目では「CSS」選択する。
「完了」ボタンを押すと、プロジェクトの作成が完了する。
自動生成されたファイルの「app.js」のに最後でWebサーバのlistenを実施している。ポートはexpressオブジェクトに設定された値となる。
自動生成されたファイルでは3000番となっている。
メニュー「実行」→「実行」→「Node Application」を実行すると、コンソールに「Express server listening on port 3000」と表示される。
これで、サーバが起動した。
ブラウザを開き、サーバにアクセスする。
下記のように表示されれば実行に成功。
![20140510144641_thumb[2] 20140510144641_thumb[2]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKx11OumKZjcYIm9TM68OSs4HAzYRTyCFX6aLQaLGzaZYKmD59yz_FGqVJRluILvOexMrV83ZzhgR82gwWrsLBoyQauq5jCRoUDL_AG3UaLBquQjwRPHqKlPTX5czDfu-4F8WSFhn0__I/?imgmax=800)



0 件のコメント:
コメントを投稿