Node.jsのフレームワークSails.jsを、Eclipseで実行する方法を記載する。
動作環境
・Windows7 Ultimate Service Pack 1
・Eclipse 4.3 Kepler Pleiades All in One
インストールするもの
インストールするものは以下。
- Node.js
- Sails.js
- Eclipse
Nodeclipseプラグイン
Node.jsとEclipseについては、下記の記事にインストール方法を記載している。
ちくわのあなから花が咲く。: Node.jsをWindowsにインストールし、Eclipseで実行する
Sails.jsのインストール
Sails.jsはNode.jsに付属している「npm」を使用してインストールする。コマンドプロンプトより、下記のコマンドを入力し、インストールする。Webサイトからインストーラをダウンロードする必要はない。
Sails.jsアプリケーションを実行するために、アプリケーションごとに作成したディレクトリでsailsコマンドを実行するため、npmコマンドの引数に「-g」を忘れないこと。
% npm –g install sails
コマンドプロンプトでnpmを実行してもうまく動作しない場合、npmのパスが環境変数に登録されていない可能性がある。システムの環境変数「Path」にNode.jsのインストールパスが登録されているか確認すること。
Node.jsのインストールパスはデフォルトの場合、「C:\Program Files\nodejs\」となっている。
Sails.js | Realtime MVC Framework for Node.js
プロジェクト作成
Nodeclipseプラグインには、Sails.jsアプリケーションを作成する機能は存在しない(2014/05/14現在)。
そのため、次の手順でSails.jsプロジェクトを作成する。
- EclipseでNode.jsプロジェクトを作成
- sailsコマンドでSails.jsアプリケーションを作成
- 2で作成したアプリケーションの中身を1で作成したプロジェクトにコピー
1.EclipseでNode.jsプロジェクトを作成
EclipseでNode.js用のプロジェクトを作成する。
Eclipseのメニュー「ファイル」→「新規」→「プロジェクト」から新規プロジェクト画面を開く。
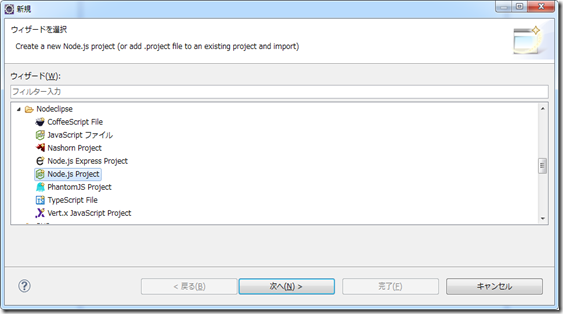
「Nodeclipse」の項目の中の「Node.js Project」を選択し、「次へ」ボタンを押して進む。
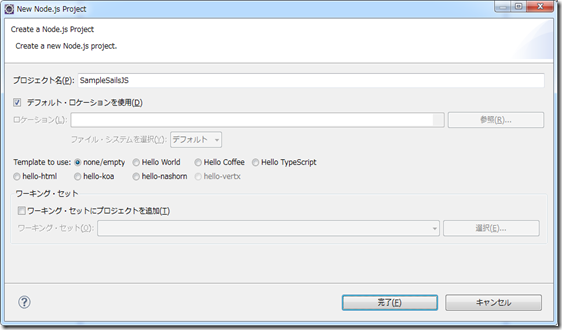
「New Node.js Project」画面では、プロジェクト名を入力する。
ここでは、「SampleSailsJS」とした。
「Template to use」の項目では、「none/empty」を選択する。
「完了」ボタンを押すと、プロジェクトの作成が完了する。
2.sailsコマンドでSails.jsアプリケーションを作成
sailsコマンドでSails.jsアプリケーションを作成する。
コマンドプロンプトを開き、適当なディレクトリ(本稿では「C:\」)に移動する。
下記のコマンドを入力し、Sails.jsアプリケーションを作成する。「new」の後にはアプリケーション名を入力する。1で作成したプロジェクト名と同じ名前のアプリケーション名を入力すること。
% sails new SampleSailsJS
コマンドを実行すると、下図のようになる。
3.2で作成したアプリケーションの中身を1で作成したプロジェクトにコピー
sailsコマンドで作成されたフォルダの中には、Sails.jsアプリケーションが格納されている。これをEclipseで作成したプロジェクトにコピーする。
「README.md」が重複しているが、かまわずに上書きする。
コピー後、Eclipseのプロジェクト・エクスプローラで作成したプロジェクトを選択した後、キーボードの「F5」を押すと、プロジェクトの中身が更新され、下図のように表示される。
これで、Eclipse上でSails.jsプロジェクトが作成された。
Sails.jsアプリケーションの実行
コマンド上でSails.jsアプリケーションを実行するためには、コマンドプロンプトで下記のコマンドを実行する。実行場所は、作成したSails.jsアプリケーションフォルダ。
% sails lift
Eclipseでこのコマンドを実行するために、外部ツールを使用する。
Eclipseのメニュー「実行」→「外部ツール」→「外部ツールの構成」から外部ツール構成画面を開く。
この画面で、sailsコマンドを実行するための設定を行う。
まずは、左側のリストから「プログラム」を選択し、「新規」ボタンを押す。
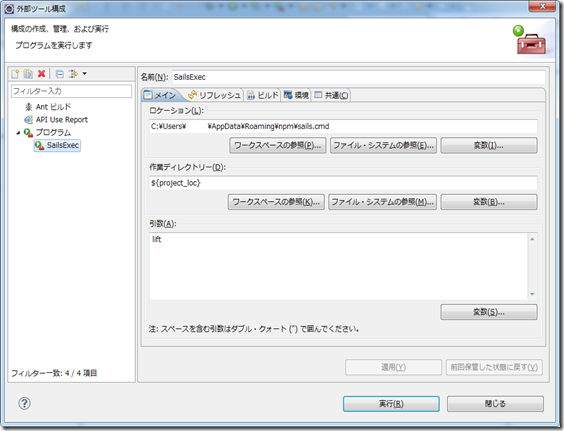
新しいプログラム構成が作成されるので、下記のように設定する。
- 名前:SailsExec
- ロケーション:C:\Users\{自分のユーザ}\AppData\Roaming\npm\sails.cmd
- 作業ディレクトリー:${project_loc}
- 引数:lift
設定を入力したら、「閉じる」ボタンを押して画面を閉じる。(「実行」ボタンは押してはいけない)
閉じるときに設定を保存するか確認されるので、「はい」を押す。
Eclipseのプロジェクト・エクスプローラで作成したプロジェクトを選択し、外部ツールで作成した「SailsExec」を実行する。
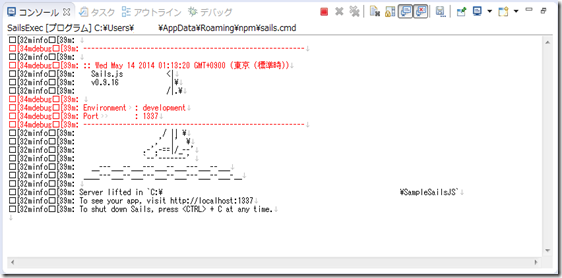
Eclipseのコンソールが下図のようになれば、Sails.jsアプリケーションの実行に成功。
ポートは1337とのこと。
ブラウザを開き、サーバにアクセスする。
下記のように表示されれば実行に成功。








0 件のコメント:
コメントを投稿